Скрипт Аллока.ру для размещения на сайте
Содержание
- Описание основных возможностей
- Описание кода Alloka и его дополнительных возможностей
- Часто задаваемые вопросы
I Описание основных возможностей
В данной статье описаны основные возможности, которые предоставляет JavaScript-скрипт Alloka.ru.
Основное назначение данного скрипта — подмена прямого номера, размещенного на сайте, на трекинговый номер для отслеживания звонков.
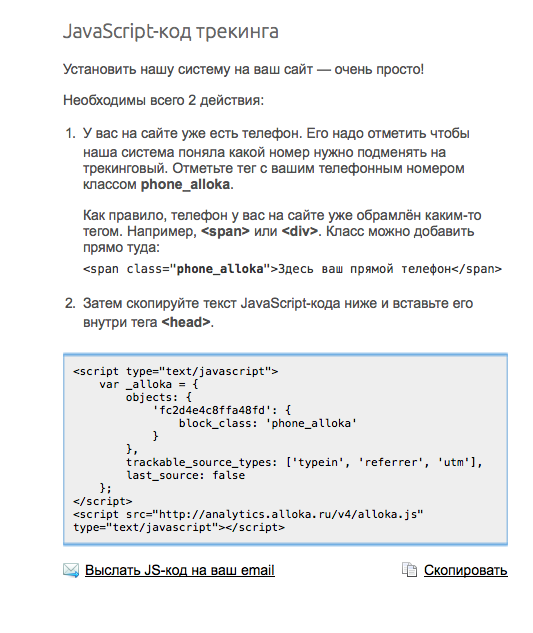
I.1 Как получить код для сайта?
На втором шаге регистрации объекта в личном кабинете выдается стандартный код для размещения на сайте. После активации тарифа и того, как код будет размещён в коде сайта, начнёт работать подмена номера для отслеживания звонков. Выданный системой Alloka код необходимо добавить в код Вашего сайта внутри тега <head> или <body>.
II Описание кода Alloka и его дополнительных возможностей
II.1 Минимальный код
Минимальный код, который необходимо разместить на сайте для отслеживания звонков:
<script>
var _alloka = {
objects: {
'ИДЕНТИФИКАТОР_ВАШЕГО_САЙТА': {}
}
};
</script>
ИДЕНТИФИКАТОР_ВАШЕГО_САЙТА — уникальный идентификатор для вашего сайта. Идентификатор генерируется автоматически при добавлении сайта в личном кабинете.
II.2 Структура кода
Код состоит из двух частей:
1) Параметры (идентификаторы сайтов, классы тегов для подмены номера и прочее). Данную часть кода можно изменять и настраивать.
2) Подключение скрипта Alloka.ru с нашего сервера. Изменение этой части кода может привести к нарушении работоспособности подмены номеров. Поэтому этого делать не рекомендуется.
II.3 Дополнительные возможности
Скрипт Alloka предоставляет различные дополнительные возможности для более точной настройки подмены телефонного номера. Все настройки располагаются в первой части кода Alloka. Ниже представлены все возможности нашего скрипта:
<script>
// Все параметры подмены номера должны содержаться в глобальной переменной _alloka.
var _alloka = {
// В поле objects задаются объекты отслеживания звонков
objects: {
// Ключами массива objects должны быть идентификаторы ваших объектов отслеживания
'ИДЕНТИФИКАТОР_ВАШЕГО_ОБЪЕКТА_НОМЕР_1': {
// В поле block_class необходимо указывать класс, которым будут помечаться HTML-теги,
// в которых будут отображаться телефонный номер
block_class: 'phone_alloka',
// В поле format вводится предпочитаемый формат отображения телефонного номера
format: '+7 (#{XXX}) #{XXX}-#{XX}-#{XX}'
},
// Вы можете задать несколько разных объектов отслеживания
'ИДЕНТИФИКАТОР_ВАШЕГО_ОБЪЕКТА_НОМЕР_2': {
// Одному объекту отслеживания можно задать несколько классов
block_class: ['phone_alloka_2', 'one_more_class'],
// В поле формата отображения телефонного номера можно заменить +7 на 8
// Также возможно использовать HTML-теги
format: '<small>8 (#{XXX})</small> #{XXX}-#{XX}-#{XX}'
}
},
// Данные, которые были введены в поле custom_data, будут сохранены в информацию о звонке
custom_data: {
my_var: 'Hello, World!',
page_title: 'Примерный текст'
},
trackable_source_types: ['referrer', 'utm', 'typein']
};
</script>
II.3.a Задание нескольких объектов отслеживания
В некоторых случаях возникает необходимость подмены нескольких разных телефонных номеров на одной странице. Например, если у Вас разные номера в разных городах. Для этого Вам необходимо добавить несколько объектов в личном кабинете Alloka.ru и указать их идентификаторы в коде на Вашем сайте.
Допустим, Вы создали один объект для московского номера и один объект петербуржского номера. Пример задания нескольких объектов отслеживания.
Под каждый новый телефон нужно создавать новый объект.
objects: {
'ID1': {
block_class: 'phone_alloka'
},
'ID2': { block_class: 'phone_alloka2' }
}
<script>
var _alloka = {
objects: {
'ИДЕНТИФИКАТОР_ОБЪЕКТА_МОСКОВСКОГО_НОМЕРА': {
block_class: 'moscow_number'
},
'ИДЕНТИФИКАТОР_ОБЪЕКТА_ПЕТЕРБУРГСКОГО_НОМЕРА': {
block_class: 'petersburg_number'
}
}
};
</script>
Таким образом, Вы сможете получать статистику звонков отдельно по разным номерам.
II.3.b Назначение нескольких классов для одного объекта
Временами может возникнуть необходимость отображение предоставленного Alloka номера в несколько разных блоков на вашем сайте. Может сложиться ситуация, когда вам неудобно задавать всем блокам один класс. Вы можете передать скрипту Alloka несколько классов для отображения номера в нужные блоки.
Вы можете указывать неограниченное количество классов блоков, в которые желает отображать телефонный номер.
II.3.c Форматирование отображения телефонного номера
По умолчанию, Alloka отображает номер в формате +7 (999) 999-99-99. Вы можете задать любой другой формат, который вам удобен. Этом может быть +7 999 999 9999, 8-999-999-99-99, 8-999-99-99-999. Также вы можете использовать разметку HTML-тегами.
Маска форматирования по умолчанию — '+7 (#{XXX}) #{XXX}-#{XX}-#{XX}'. Всего выводится 10 цифр номера без кода страны. Например, 9876543210. Каждая из этих цифр по очереди подставляется в блоки вида #{XXX}, в которых X обозначают цифры.
Вы можете менять менять количество блоков и цифр в них. Например, '+7 (#{XXX}) #{XXX}-#{XXXX}'.
Код страны в начале маске можно изменить на другой или совсем убрать. Например, '8 (#{XXX}) #{XXX}-#{XXXX}'.
Также вы можете использовать необходимые вам HTML-теги для форматирования отдельных частей номера. Например, '<span class="small">+7 (#{XXX})</span> #{XXX}-#{XXXX}'.
Используя форматирование номера, вы сможете его сохранить первоначальный вид на вашей странице.
<script type="text/javascript"> var _alloka = { objects: { 'ИДЕНТИФИКАТОР_ОБЪЕКТА': { block_class: 'phone_alloka', format: '+7 (#{XXX}) #{XXX}-#{XX}-#{XX}',
}
},
trackable_source_types: ['referrer', 'utm']
};
</script>
<script src="//analytics.alloka.ru/v4/alloka.js" type="text/javascript"></script>
format: '+7 (#{XXX}) #{XXX}-#{XX}-#{XX}'
format: '8 #{XXX} #{XXX} #{XX} #{XX}'
format: '<small>(#{XXX})</small> #{XXX}-#{XX}-#{XX}'
format: '(#{XXXX}) #{XX}-#{XX}-#{XX}'
II.3.d Игнорирование Type-in трафика
Параметр trackable_source_types даёт возможность выбрать типы отслеживаемых источников.
Данный параметр принимает три возможных значения:
- typein — прямые заходы на вашу страницу;
- referrer — переходы по ссылкам с других страниц.
- utm — переходы по ссылкам с utm-параметрами с других страниц, электронной почты, приложений и прочих.
Если вы установите такой код на страницу, то подмена не будет происходить при прямых заходах:
<script type="text/javascript"> var _alloka = { objects: { 'ИДЕНТИФИКАТОР_ОБЪЕКТА': { block_class: 'phone_alloka' } }, trackable_source_types: ['referrer', 'utm'] }; </script> <script src="//analytics.alloka.ru/v4/alloka.js" type="text/javascript"></script>
II.3.e Передача собственных данных о звонке
У вас может возникнуть необходимость пересылать какие-либо данные, которые будут прикрепляться к каждому звонку. Для этого вам нужно задать их в параметре custom_data.
<script>
var _alloka = {
objects: {
'ИДЕНТИФИКАТОР_ВАШЕГО_САЙТА': {}
},
custom_data: {
my_var: 'Hello, World!',
page_title: 'Примерный текст'
},
trackable_source_types: ['typein', 'referrer', 'utm'],
};
</script>
III Часто задаваемые вопросы
III.1 Что нужно для работы скрипта Alloka?
Наш скрипт написан на чистом JavaScript без использования каких-либо дополнительных библиотек. Это означает, что для работы нашего скрипта вам не потребуется подключать ничего, кроме нашего кода. Кроме того, скрипт Alloka не вызовет конфликтов с уже присутствующим у вас на сайте библиотеками.
III.2 Не замедлит ли код Alloka работу сайта?
Минимальный код для подмены номера от Alloka занимает 8 строк текста. Для лэндинг-страницы достаточно 1 строки текста. Подключаемый скрипт Alloka имеет совсем небольшой объём — 6.9 килобайт. Данный объём данных не окажет существенного влияния на скорость загрузки Вашего сайта даже при медленном интернет-соединении.
Если у вас остались вопросы по установке и настройке нашего скрипта, напишите нам на электронный адрес. Мы с радостью ответим на все ваши вопросы.